今天我们要学做的动画很简单,六个图层六个帧,(图层数不等于帧数,一个帧可以包含多个图层内容)先看效果

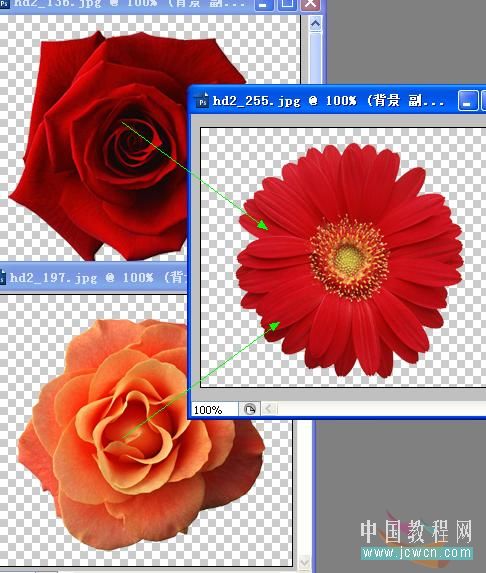
先打开三张花朵图片,分别抠图,然后全部拉到一个文档中.(用移动工具,按住左键,然后直接拖动到另一个图片文档中)

现在就有三个图层了,按Ctrl+T把他们的大小调整到差不多大
选择第一个图层,然后按住SHIFT键点最后一个图层,全选所有图层.在移动工具
 属性栏里将它们对齐,(垂直,水平居中对齐)
属性栏里将它们对齐,(垂直,水平居中对齐)

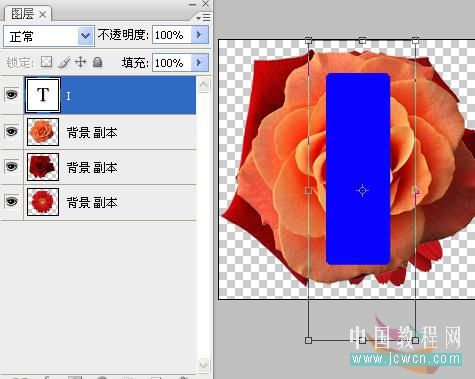
然后新建文字层,输入文字I,字小了可以按CTRL+T显示变换控件,把字拉大

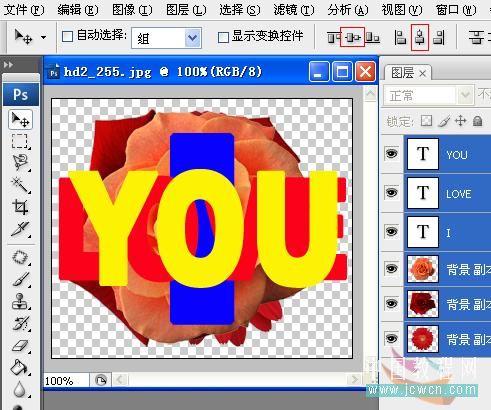
再分别新建LOVE层和YOU层,并再次全选所有图层,将它们对齐

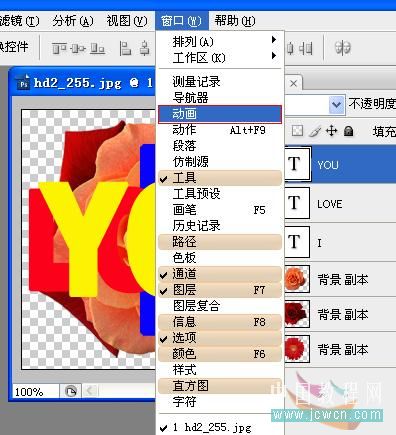
打开窗口/动画

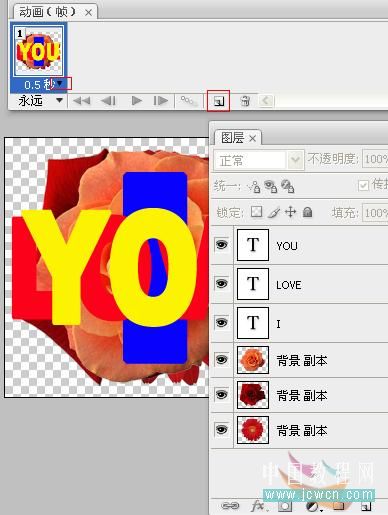
显示动画调板,已经有一帧了,这一帧包含了所有图层的内容.因为我们把所有图层的眼睛都打开了
点开第一帧右下角的小三角,选择一个时间

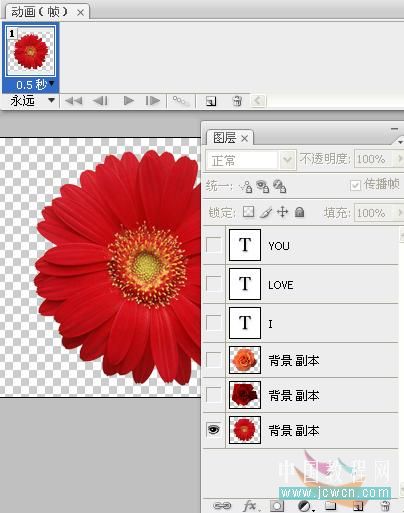
我们的目的是要让这些图层内容按一定顺序,时间依次显示出来,所以我们要关闭在这一帧中多余显示的图层只显示最下面的那朵非洲菊

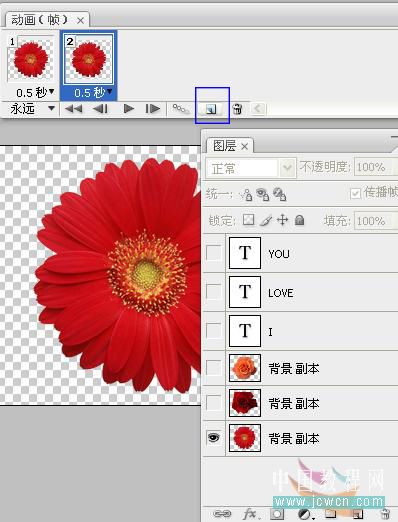
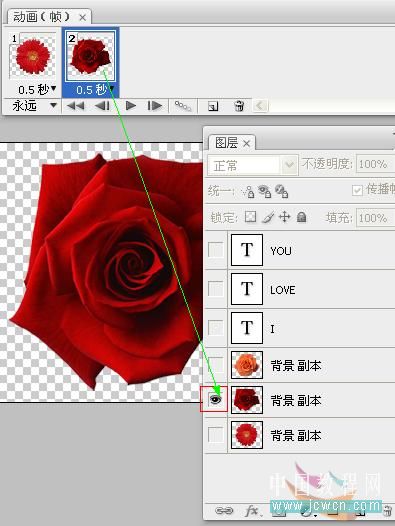
再新建一帧,(点兰框处)得到一个新帧,但这一帧的内容与前一帧一模一样呀,这是因为我们能看到的图层还是那朵非洲菊

我们只要关掉图层面板上的非洲菊图层前的眼睛,打开红玫瑰图层前的眼睛,这一帧的内容就不同了吧(*_*),由此可以看出,点开哪个图层的眼睛当前帧就会显示哪个图层的内容

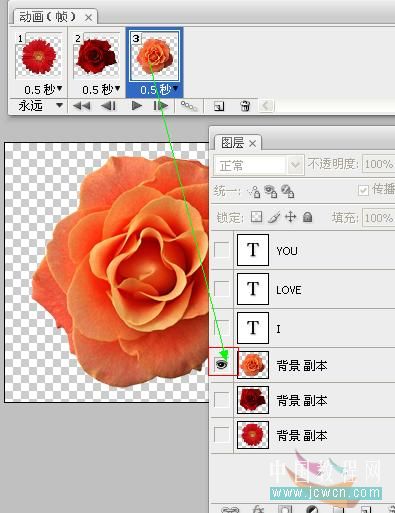
再新建一帧,关掉红玫瑰图层的眼睛,打开黄玫瑰图层的眼睛

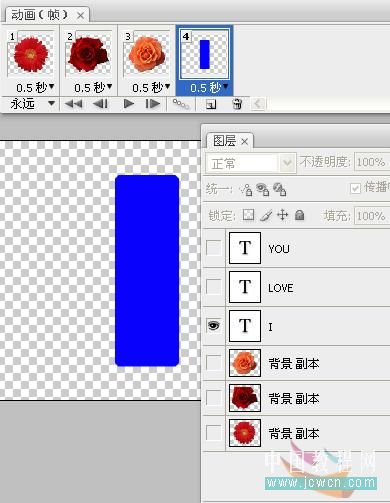
接下来当然是依葫芦画瓢罗

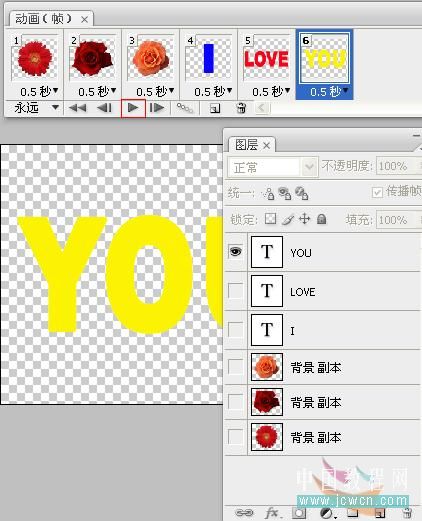
我们完成了为每一个图层建立一个新帧后就可以点播放按键看效果了

效果如图

这些画面按一定顺序时间依次显示形成了最简单的动画
效果OK了就可以保存了,执行文件/WEB所用格式/GIF格式.......进行保存,记得把循环设置为永远哦

下面是我做的另一个动画.方法是一样的.只是为文字层加了点好看的样式

为了方便大家练习,这里提供PNG格式的素材(右键点击图片——图片另存为,然后到PS中打开,否则将不会是透明背景)



相关报道:
- Adobe Photoshop大师Eclipse之旅本月底登陆上海2013-07-19
- 新功能为摄影而生?解析Photoshop CC2013-07-09
- Adobe PhtoShop“去抖”新功能:让模糊照片变清晰2013-04-18
- 18个步骤 如何用PS还原溢出的高光细节2013-03-12
- 手机也能PS Adobe发布iOS和安卓版Photoshop Touch应用2013-02-27
本类最新
本类最热
科技视界
要闻推荐
今日视点
热点专题
新闻图片
- 新闻排行
- 评测排行